As a developer, you understand how long it takes to get the essential underpinnings of an app in place and functioning. The first 10 hours is typically the hard part because you need to explore many pathways to create an ideal approach and to discover the best logic and user experience.
But this challenge becomes much steeper when you need to combine multiple technologies. This is where Airlift Frameworks can be a great resource.
This Airlift framework provides a starter kit for React Javascript specifically designed for building custom Airtable apps using Mapbox for location visualizations and carefully blended dynamic Vega-Lite charts.
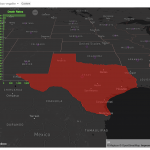
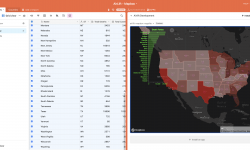
This app starter kit includes an example Airtable base and an example custom app that displays state polygons with dynamic styling. The integrated Vega-Lite chart shows each state’s relative death counts from Covid-19. It also dynamically blends deaths by state and by county as a transparent overlay for each state selected.
The app provides a fluid experience that allows users to select individual or multiple states in tables or views and also apply filters to control the map and chart views. And the map also dynamically supports state selection which instantly updates the county death rates as you move through the location.
This codebase can be remixed and applied to any location/data science project for any Airtable base. You can also review the online documentation for all of the Airlift frameworks.
If you want to hit the ground running with advanced mapping, a seamless user experience between Airtable and your custom app, this is a great resource with almost a thousand lines of code – that’s about a dime-a-line! Grab a copy today!
Play the video introduction and see if this isn’t the perfect fit for your next mapping project –